Nachfolgend finden Sie eine Übersicht über die Einflussfaktoren für die Effizienz von CTA-Buttons. Sie können es auch gerne selbst prüfen, indem Sie Split-Tests durchführen.

1) Anordnung des СТА-Buttons auf der Seite
Am wichtigsten ist es, dass er auf dem ersten Bildschirm ist. Je nach Projekt scrollen bis zu 50% der Benutzer die Seite nicht runter. D.h. wenn Sie den CTA-Button außerhalb des ersten Bildschirms unterbringen, so verringern Sie selbst Ihre Conversion-Rate. Sie können es leicht und einfach prüfen: Schauen Sie nach, auf welchem Pixel von oben der CTA-Button ist und vergleichen Sie es mit der Höhe der Bildschirme bei Benutzern gemäß Google Analytics Daten. Je höher der CTA-Button liegt, desto besser.
2) Größe der СТА-Buttons
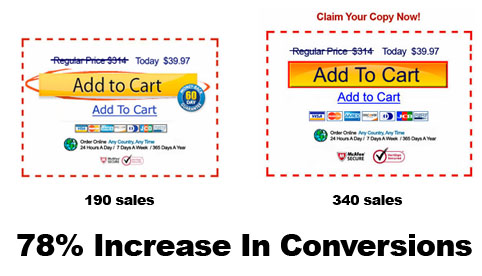
Die Größe ist ein Schwerpunkt. Wollen Sie gut verkaufen, so sollte der СТА-Button auffällig groß sein, aber nicht zu groß, sodass er nicht visuell fremd wirkt.
3) Farbe des СТА-Buttons
Es ist gut, wenn der СТА-Button farblich abgesetzt von den anderen Website-Elementen ist. Rote und orange CTA-Buttons funktionieren gut in dieser Hinsicht. Dabei darf aber die Farbe im gesamten Layout nicht zu fremd wirken.
4) Beschriftung des СТА-Buttons
Auch dieser Punkt ist sehr wichtig. Die Beschriftung des СТА-Buttons muss:
- die jeweilige Aktion präzise und konkret beschreiben,
- zu Empathie führen; ein gutes Beispiel: „In meinen Warenkorb legen“,
- zur Handlung aufrufen.
5) Form des СТА-Buttons
Die Form des СТА-Buttons hängt mit dem Website-Layout zusammen. Generell wäre aber die rechteckige Form am vorteilhaftesten, sie kommt häufiger vor und ist benutzerfreundlich.
6) Interaktivität des СТА-Buttons
Der СТА-Button muss sich ändern, wenn man mit der Maus darüber fährt. Das tut der Conversion-Rate gut.
7) Wiederholung des СТА-Buttons auf der Seite
Haben Sie einen langen Text (z.B. bei einer Landing-Page), müsste der Button am besten doppelt vorkommen. Einmal auf dem ersten Bildschirm und einmal unten, damit man nicht nach oben scrollen muss, um den Button anklicken zu können.
8) Hochwertige Gestaltung des СТА-Buttons
Ein guter СТА-Button hat ausreichend Abstand rundum, dadurch wirkt er unabhängig und von den anderen Inhalten abgesetzt. Ein schlechter Button drückt sich an andere Objekte.
9) Zusammenhang mit anderen CTA-Buttons
Wenn neben dem grundsätzlichen СТА-Button auch weitere Buttons erscheinen (z.B. „Kaufen“ und „Jetzt mit 1 Klick kaufen“ nebeneinander), müssen Sie berücksichtigen, dass sie aufeinander Einfluss haben können. Am schlimmsten ist es, wenn zwei ähnliche CTA-Buttons nebeneinander stehen – dies verwirrt den Benutzer und beeinträchtigt die Conversion-Rate.
Fazit
Es gibt also zahlreiche Einflussgrößen, sie wirken sowohl einzeln als auch im Zusammenspiel ein. Die Conversion-Rate wird dadurch direkt und unmittelbar beeinflusst. In einigen Fällen konnte man die Conversion-Rate alleine mittels Anpassungen am CTA-Button um 40% und mehr erhöhen. Auf jeden Fall lohnt es sich, an Ihrem CTA-Button gründlich zu arbeiten. Die Internetagentur IT Caps würde Ihnen dabei gerne zur Verfügung stehen.
0 Kommentare