
Die Grundsätze für die Erstellung einer guten Oberfläche sind sowohl bei Websites als auch bei Programmen und Webservices gleich. In diesem Artikel erzählen wir Ihnen über 17 wichtigste davon. Eine Benutzeroberfläche stellt sozusagen eine „Brücke“ zwischen dem User und dem System dar. Mittels Oberfläche kann der User dem System erklären, was er davon will, und das System wird dies auch tun. Was wird aber passieren, wenn kein Verständnis zwischen dem Computer und dem Menschen erreicht werden kann? Man wird einfach die Website verlassen. Gemäss einer Studie von Online Marketing Institute verhalten sich die Benutzer wie folgt dabei:
- 85% der Besucher würden die Website verlassen, wenn das Oberflächendesign ihnen nicht gut gefällt;
- 83% der Besucher würden die Website verlassen, wenn sie zu viele Klicks machen müssen, um die jeweils gewünschten Sachen zu finden;
- 40% der Besucher würden zur Website nie mehr kommen, wenn deren erste Bedienung zu schwierig war.
Eine gute Oberfläche muss:
1. Intuitiv verständlich sein.
Die Benutzeroberfläche ist eine Sache, die den meisten Benutzern maximal klar sein muss. Wenn man eine App startet oder eine Website aufruft und dann nicht verstehen kann, wie es zu bedienen ist, wird man ein paar Sekunden lang verschiedene Buttons auf gut Glück anklicken, dann sich enttäuscht fühlen und die App bzw. Internetpräsenz schließen und verlassen. Höchstwahrscheinlich für immer.
Bei einer intuitiv verständlichen Benutzeroberfläche:
1) sind alle Elemente logisch angeordnet.
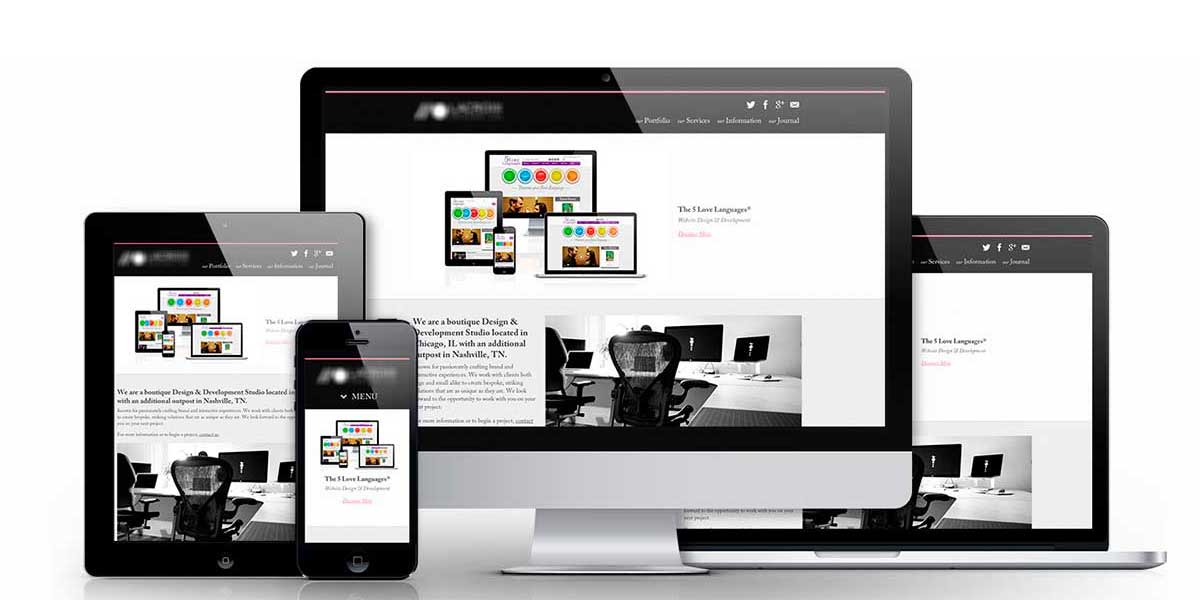
Nehmen wir einen Internetauftritt mit Textinhalten (Artikeln) als Beispiel. Seine logische Oberfläche würde wie folgt aussehen:- der Website-Titel steht ganz oben auf der Seite, darunter sieht man eine Kurzbeschreibung der Webpräsenz;
- unten finden Sie das Menü mit den Website-Bereichen;
- Bereiche Kontakt und Feedback sind oben rechts im Menü;
- die Artikel werden in der chronologischen Reihenfolge gemäß deren Erfassung auf der Website angezeigt;
- am Ende jedes Artikels sieht man die Buttons „weiter“ und „zurück“;
- die Buttons von Kategorien müssen immer ersichtlich sein, damit man jederzeit zu einem anderen Abschnitt wechseln kann;
- AGB, ausführliche Kontaktinformationen, Angaben zu Entwickler u.ä. sind in der Fußzeile, weil man nach diesen Daten auch da immer sucht.
2) haben die Buttons verständliche Bezeichnungen.
Vermeiden Sie Buttons, deren Bezeichnung den User verwirren kann. Versuchen Sie hier nicht, das Rad neu zu erfinden. Ein großes Fragezeichen sagt den Benutzern gleich, dass dahinter ein Handbuch oder Hilfe steckt. Eine Lupe steht immer für das Suchformular auf der Website.

Damit die Benutzer noch besser verstehen können, was sie machen, können Sie die Beschriftungen für Buttons nutzen, die beim Mouseover eingeblendet werden.
3) kann man Hilfe finden, wenn man „irregegangen“ ist
Landet man auf einer 404-Seite, sollte man da eine kurze Anweisung zu weiterem Vorgehen finden. Schlagen Sie hier dem User z.B. vor, zurück zum vorherigen Bereich zu kommen und nach gewünschten Informationen da zu suchen. Bsp.: Sie betreiben einen Online-Shop. Wenn man die Bezeichnung einer Ware falsch eingibt, bekommt man eine Fehlermeldung. Geben Sie hier auch an, was man machen müsste, um die gewünschte Ware richtig zu beschreiben. Ist die gewünschte Ware nicht mehr am Lager, erklären Sie, wie man sich über den Eingang dieser Ware informieren lassen kann.2. Erwartungskonform sein.
In anderen Fällen kann die Erwartbarkeit für etwas Langweiliges und Uninteressantes sprechen, aber nicht wenn es um eine Benutzeroberfläche geht. Wenn man ein Oberflächenelement sieht, sollte man gleich verstehen, wie sein Verhalten bei der Bedienung sein wird. Sieht das Objekt wie ein Menü aus, muss es sich auch wie ein Menü verhalten; ist es einem Schieberegler ähnlich, müsste es auch etwas schieben.3. Schlicht sein.
Eine unübersichtliche Oberfläche mit zu vielen Elementen ist für den User nur schwierig verständlich. Sachen, die mit einem Satz beschrieben werden können, müssten nicht mit drei Sätzen beschrieben werden. Auch unnötige Elemente und Unterkategorien auf der Startseite sind zu vermeiden. Nehmen Sie entsprechende Tests vor, um zu prüfen, welche Elemente unnötig sind und welche wirklich benötigt werden. Verzichten Sie aber nicht auf echt wichtige Sachen – wissen Sie, dass die User ohne einen Hinweis oder extra Button etwas nur schwierig verstehen können, integrieren Sie diesen Hinweis bzw. Button unbedingt in der Benutzeroberfläche, aber gestalten Sie es dabei maximal einfach.4. Schnell geladen werden.
Lange Ladezeiten werden den User ärgern, sodass er gegen Ihre Website eingenommen wird. Stellen Sie sicher, dass die Ladegeschwindigkeit für eine komfortable Nutzung optimal ist. In hohem Maße hängt dies mit dem vorherigen Punkt zusammen – je weniger „schwere“ Elemente eine Website hat, desto schneller kann sie geladen werden.5. Alle wichtigen Optionen zeigen.
Nutzen Sie Dropdowns und Menüs nur da, wo es unvermeidlich ist. Ansonsten müssen Sie dem User zugleich alle seine Möglichkeiten zeigen. Sind die jeweils möglichen Aktionen zum Teil ausgeblendet, kann es auch sein, dass man nicht erraten wird, was man zum Ausführen einer gewissen Aktion anklicken sollte. Wenn es sich dabei um Zielaktionen handelt („Ware kaufen“, „Bestellung machen”), dürfen diese gar nicht in den Dropdowns versteckt werden, sie müssen immer im Vordergrund stehen. Die Buttons für die bevorzugten Benutzeraktionen müssen sich von den anderen Elementen abheben.6. Aktuelle Informationen den Benutzern bereitstellen.
Es geht hier darum, dass es Ihrem User klar sein muss, welche seine Handlung vom System gerade verarbeitet wird. Der Versand einer Nachricht müsste mit der Meldung „Ihre Nachricht wird versendet“ begleitet werden, und der Abschluss dieses Vorgangs sollte mit der Meldung „Ihre Nachricht wurde erfolgreich versendet“ angekündigt werden. Bei einem Ausfall müsste auch der User darüber informiert werden, teilen Sie ihm dabei auch mit, was diesen Fehler verursacht hat und was er dabei machen kann. Werden bei Ihrer Ressource grössere Datenmengen geladen, verwenden Sie Fortschrittsbalken, damit man den Status des Systems jeweils beobachten kann.

7. Verschiedene Styles für Buttons mit verschiedenen Aktionstypen haben.
Bei jeder Oberfläche hat jeder Button eine gewisse Zweckbestimmung wie zu einem anderen Bereich zu wechseln, Menü einzublenden, ein neues Fenster zu öffnen, etwas herunterzuladen etc. Damit Ihre User nicht verwirrt werden, müssten Sie dabei die folgenden Regeln einhalten:- Klickbare und nicht klickbare Elemente müssen unterschiedlich aussehen. Sie können diese mit Farbe, Schrift, Größe hervorheben. Man muss gleich sehen, welche Buttons man anklicken kann, um irgendwohin zu wechseln, und welche rein informativ sind.
- Sie müssten den Menübereich, wo der Benutzer gerade ist, mit Farbe oder Style hervorheben.
8. Ansprechend sein.
Umfangreiche Funktionalitäten und Benutzerfreundlichkeit sind gut, man bemerkt aber immer auch, ob es schön oder unschön aussieht. Jeder will lieber eine Oberfläche bedienen, die nicht nur benutzerfreundlich sondern auch optisch ansprechend ist. Erinnern Sie sich dabei aber daran, dass ein schönes Design subjektiv wahrgenommen wird. Über den Geschmack lässt sich ja nicht streiten, Sie können es nicht gleich schön für alle gestalten. So müssen z.B. eine Website für Oberstufenschüler und ein Internetauftritt für Buchhalter unterschiedliche Design-Lösungen haben. Richten Sie sich dabei in erster Linie auf Ihr Zielpublikum und dessen Bedürfnisse aus.9. Personalisierungsmöglichkeiten anbieten.
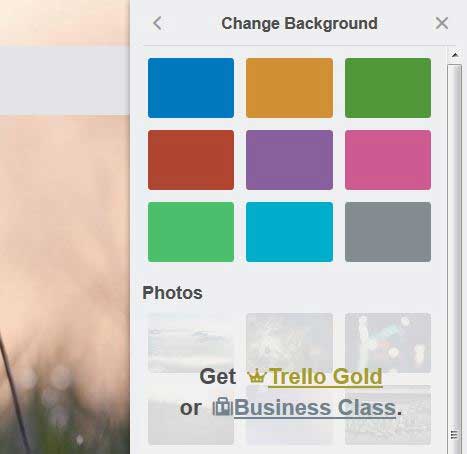
Bei der Personalisierung geht es um die Möglichkeit, etwas „nach eigenem Geschmack“ einzustellen. Am häufigsten kommt dieses Feature bei Programmen, Services und Apps vor. Der User kann z.B. Schriftfarbe, Icons-Style, Hintergrundbild, Größe von Textblöcken auswählen, wie es ihm gut gefällt (dabei hat er natürlich die von Ihnen definierten Auswahlmöglichkeiten zur Verfügung). Bei Trello kann man z.B. den Hintergrund in einer anderen Farbe oder auch ein Bild für den Hintergrund auswählen.

10. Gegenüber Benutzerfehler loyal bleiben.
Benutzer können Fehler machen, daher hat Ihre Oberfläche die Aufgabe, diese Fehler schnell zu beheben. Hat man aus Versehen irgendwelche Infos gelöscht, die man benötigt, müsste man die Möglichkeit zu deren Wiederherstellung haben. Ist der Benutzer auf einer falschen Seite gelandet, muss er mit dem Button „Zurück“ schnell zur vorherigen Seite oder zum vorherigen Bereich kommen können. Um die Abwicklung von Fehlhandlungen zu verhindern, muss die Oberfläche dem User eine Sicherheitsanfrage anzeigen. Z.B.: „Wenn Sie die aktuelle Seite schließen, wird das Laden der Datei abgebrochen werden. Wollen Sie wirklich fortfahren?“. Aber zeigen Sie nicht zu viele Sicherheitsanfragen an, wenn solche Meldungen zu oft erscheinen, wird es den User bestimmt ärgern.11. Mit dem User die gleiche Sprache sprechen.
Alle Oberflächentexte, sämtliche Bezeichnungen müssen so gestaltet sein, dass sie dem Zielpublikum entsprechen. Es ist ja offensichtlich: Wenn Sie eine Lernsite für Vorschulkinder erstellen, müssten auch die Texte in der „Kindersprache“ geschrieben sein. Bei einem Programm für fortgeschrittene Webmaster können Sie themenspezifische Begriffe ohne Erläuterungen ruhig benutzen – Ihr Zielpublikum kennt ja diese ohnehin. Ist Ihr Service für Anfänger vorgesehen, müsste auch die Sprache maximal einfach sein.12. Optimale Anzahl von Auswahlmöglichkeiten anbieten.
Je mehr mögliche Aktionen Sie dem User anbieten, desto niedriger ist die Wahrscheinlichkeit, dass er eine dieser Aktionen vornimmt. Bestehen hier wirklich viele Optionen, die nicht verringert werden können (z.B. bei einem Warenverzeichnis), nutzen Sie die Empfehlungsfunktion. Wenn Sie z.B. zehn Warenangebote auf einer Seite anzeigen, heben Sie ein oder zwei davon als „Wir empfehlen“ hervor. Die Waren werden dem Kunden auffallen, was ihm wohl die Wahl erleichtern wird. Dies kann auch mittels einer Box wie „Unsere Bestseller“ o.ä. umgesetzt werden.13. Unaufdringliche Tipps anbieten.
Popup-Tipps sind sehr nützlich. Sie helfen dem User dabei, die Sachen optimal zu verstehen, die ihm nicht eindeutig klar sind. Die wichtigste Frage ist dabei, wie Sie diese Tipps effizient und nicht nervig gestalten. Hier nur noch einige Empfehlungen:- keine zu langen Texte in Tipps schreiben;
- Tipps nicht bei jedem Button sondern nur bei den Buttons hinterlegen, wo man wirklich auf Schwierigkeiten stoßen kann;
- bieten Sie Ihrem User die Möglichkeit, Tipp zu schließen bzw. Tipp-Funktion komplett zu deaktivieren.
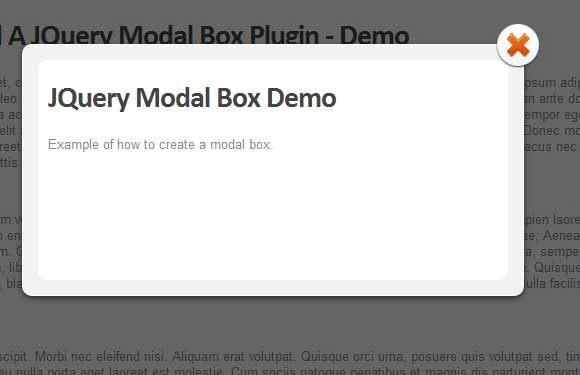
14. Hintergrund unterhalb der Popups verdunkeln.
Ein Popup sperrt andere Funktionen, bis man dieses Fenster schließt oder die darin angezeigte Aufforderung erfüllt. Solches Fenster sollte hervorgehoben werden, am besten machen Sie den Hintergrund darunter dunkel.

15. Formulare mit möglichst wenigen Feldern haben.
Benutzer registrieren zu lassen ist eine wichtige und wohl die komplizierteste Aufgabe der Benutzeroberfläche. Üblicherweise melden sich Besucher ungerne an, wenn sie glauben, dass sie die jeweilige Website kaum regelmäßig besuchen werden. Oft verzichtet man sogar auf den Kauf im Online-Shop, wenn man sich dazu unbedingt anmelden muss, und sucht dann nach gewünschten Waren bei anderen Anbietern. Damit die Registrierung Ihre User nicht ärgert, gestalten Sie dieses Verfahren maximal schnell und benutzerfreundlich. Nutzen Sie keine langen Anmeldeformulare, beschränken Sie sich auf wirklich benötigte Felder. Müssen Sie trotzdem aus irgendwelchen Gründen Ihren Benutzern ein langes Formular mit zahlreichen auszufüllenden Feldern anbieten, so trennen Sie es in einzelne übersichtliche Teile.16. Leicht und einfach auszufüllende Formularfelder haben.
Beinahe jede Website fordert Benutzer auf, etwas auszufüllen. Neben der Registrierung auf der Website kann es sich dabei z.B. um Bestellformular, Anmeldung für Newsletter oder Umfrage handeln. Wird Ihr Formular zu kompliziert sein, wird es von niemandem ausgefüllt werden. Daher müsste die Ausfüllung der Formularfelder für Benutzer maximal erleichtert werden:- Wenn man Daten, Adressen u.ä. angeben soll, bieten Sie Dropdowns an, damit man die gewünschten Auswahlmöglichkeiten einfach selektieren kann.
- Sollte man doch Texteingaben machen, setzen Sie Prüfungen auf die korrekte Ausfüllung bei jeder einzelnen Zeile ein. Es wird ja keinem gut gefallen, wenn das System alle schon ausgefüllten Felder nach jedem einzelnen Fehler rücksetzen wird.
- Die Feldtitel müssten am besten oberhalb der Eingabefelder angezeigt werden. Dies liegt an der visuellen Empfindung beim Menschen. Es ist für den Menschen leichter, die Informationen von oben nach unten und von links nach rechts wahrzunehmen.
- Berücksichtigten Sie möglichst viele Optionen und schließen Sie aus, dass man das Formular falsch ausfüllt – verwenden Sie dafür Mustereingaben in den Formularfeldern.
0 Kommentare