
Die Ladegeschwindigkeit einer Website ist die wichtigste Grundlage für das Ranking in der Google Suche. Langsam ladende Webseiten enttäuschen Personen, die nicht zu lange warten wollen. Das ist extrem schlimm für die Betreiber von langsamen Websites, die Besucher und somit Gewinn verlieren.
Die Ladezeit ist der wichtigste Faktor, der bestimmt, warum man nicht weiter, sondern zurück zur Google Suche geht. Ca. 53 % der Benutzer sagen, sie schließen Webseiten, die länger als 2-3 Sekunden geladen werden.
Man besucht häufiger Internetauftritte mit kürzeren Ladezeiten, kommt auch lieber zurück und hält sich da länger auf. Laut einer Studie von WPO (https://wpostats.com/) kann eine Steigerung der Geschwindigkeit um nur 0,85 Sekunden eine Erhöhung der Website-Conversion um 7 % erzielen.
Längere Ladezeiten sind nachteilig für SEO, da sie niedrigere Rankings als bei schnelleren Mitbewerbern zur Folge haben.
Erfreulicherweise können die Ladezeiten Ihrer Website auf vielen verschiedenen Wegen verbessert werden. Legen wir aber erst einmal fest, worum es sich bei der „Ladegeschwindigkeit der Website“ handelt und wie sie gemessen wird.
Ladegeschwindigkeit der Website messen
PageSpeed Insights
PageSpeed Insights analysiert die Inhalte einer Website und schlägt Optimierungsverfahren vor, die ihre Ladegeschwindigkeit erhöhen können.
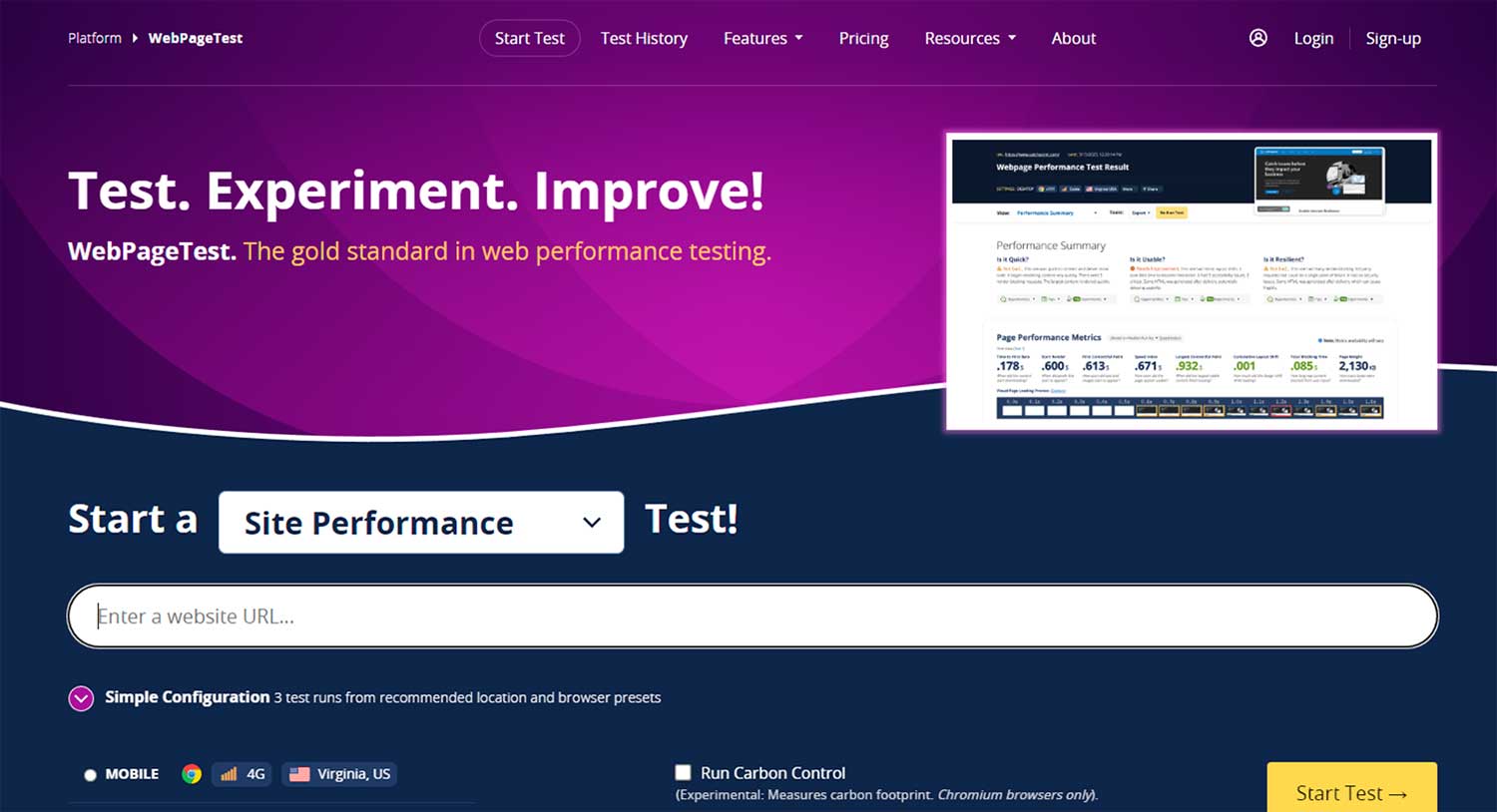
Web Page Test:
Dieses Tool führt eine Serie von Tests unter der jeweiligen URL durch und erzeugt mehrere Berichte. Sie können aus mehr als 50 Servern für Ihre Tests auswählen und Einstellungen vornehmen, um zu definieren, für welchen Browser und welches mobile Gerät die Tests durchzuführen sind.

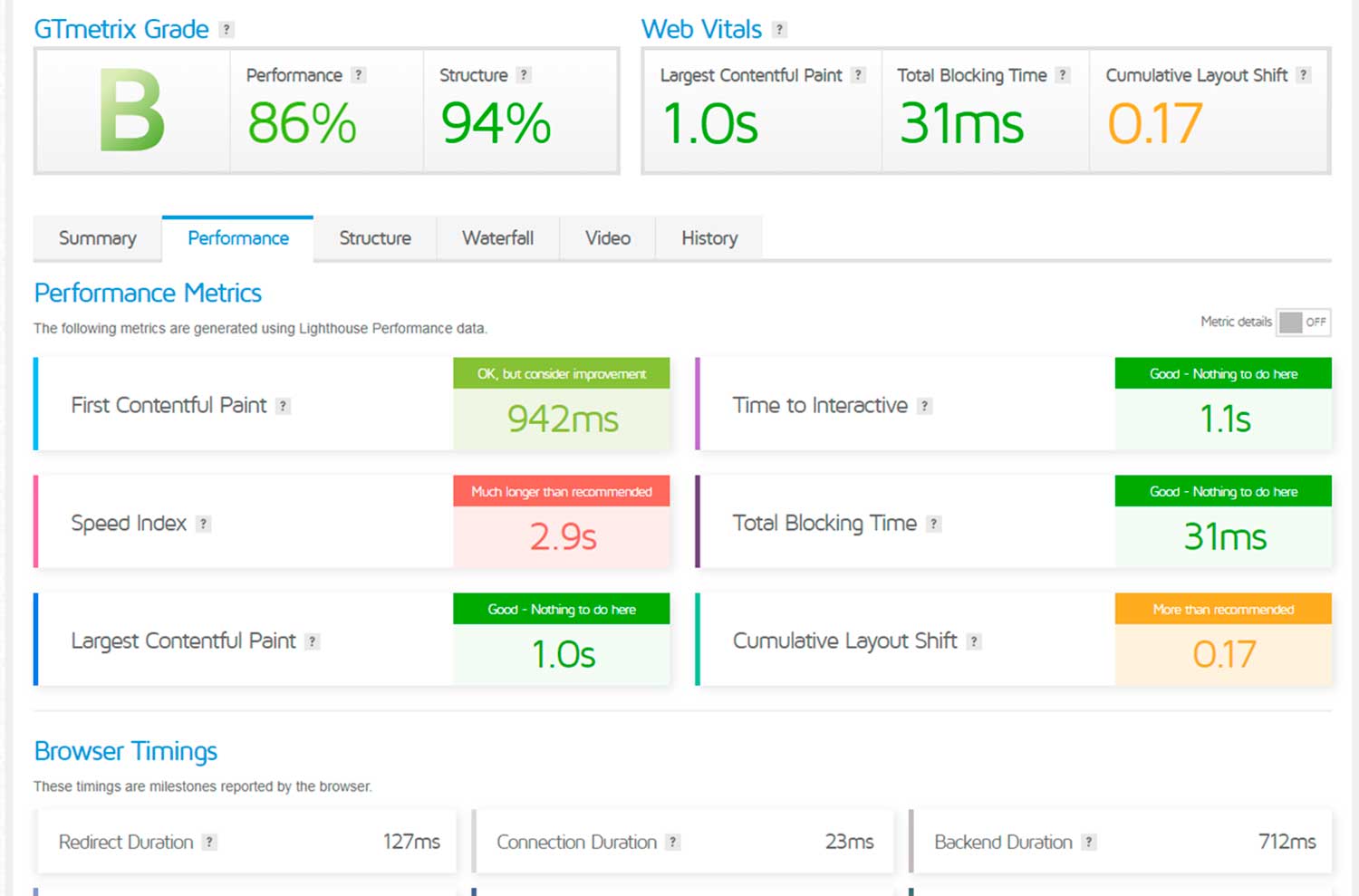
GTmetrix
Erzeugt mehrere ausführliche und nützliche Berichte. Bei der Gratis-Version ist die Anzahl der täglich verfügbaren Tests eingeschränkt.

Das sind nur einige von mehreren verfügbaren Tools, die dabei helfen, die Ladegeschwindigkeit von Webseiten zu messen. Diese sind aber am beliebtesten und nützlichsten. Am besten testen Sie Ihre Website mittels mehrerer verschiedenen Werkzeuge und vergleichen Sie dann die Ergebnisse von diesen Tests.
Unmittelbare Website-Optimierung
Damit die Ladegeschwindigkeit der Website maximal hoch ist, sollte am besten nichts geladen werden. Dies ist auch wirklich so. Versuchen Sie, Ihre Website maximal leicht zu machen:
- Ist Ihre Website mit einem der gängigen Standard-CMS erstellt, inspizieren Sie die installierten Plugins und Extensionen. Entfernen Sie diejenigen, die überholt sind oder nicht mehr genutzt werden. Prüfen Sie, welche neuen Extensionen und Plugins verfügbar sind. Heute werden in der Regel umfassende kombinierte Tools angeboten, die in der Lage sind, mehrere gleichartige Probleme zu lösen.
- Überprüfen Sie Ihr Design. Entfernen Sie nutzlose und überflüssige Elemente. Werten Sie die Statistik aus, wie viele Besucher sich das „Carousel“ anschauen und es anklicken. Geben Sie sich Mühe, alle überholten und überflüssigen Elemente loszuwerden.
- Prüfen Sie auch Inline-Styles. Schaffen Sie diese mitleidlos ab, stellen Sie alle Styles auf CSS um.
- Überprüfen Sie auch Inhalte. Entfernen Sie alle doppelten Inhalte.
- Inspizieren Sie das Navigationsmenü. Ist es hinlänglich benutzerfreundlich? Die Menüpunkte müssten nicht oben, unten bzw. seitlich doppelt angeboten werden. Bei Doppelung werden Verlinkungsstrukturen verletzt und auch die Webseiten werden mit unnötigen mehrfach vorhandenen Inhalten überlastet.
Webseiten enthalten oft Module und Blöcke, die keinen Nutzen bringen bzw. auch die Funktionsfähigkeit stören. Das gilt sowohl für eigene als auch für externe Ressourcen. Damit die Performance Ihrer Website immer hoch ist, überprüfen Sie ab und zu, ob Sie dieses oder jenes Element auch wirklich benötigen.
Nachdem Sie alles Unnötiges entfernt haben, gehen Sie nun zum nächsten Schritt – es handelt sich um die Verringerung der zu ladenden Daten, d.h. um die Komprimierung. Je nach Ressource-Typ (Text, Bild, Schrift etc.) können Sie auf verschiedene Verfahren greifen:
- Standardtools auf dem Server nutzen;
- Einen konkreten Datentyp während der Vorverarbeitung optimieren;
- Oder Dateigröße selbstständig verringern.
Um die besten Ergebnisse zu erzielen, können Sie alle diese Techniken kombinieren.
Minifizierung (Minify)
Das ist eine einfache Weise, die Größe von CSS-, JS- und HTML-Dateien zu reduzieren. Es werden Zeilenumbrüche, unnötige Einrückungen und Leerzeichen entfernt, manchmal werden Variablennamen verkürzt. Somit wird die Erhöhung der Website-Ladegeschwindigkeit und die Optimierung der Abfragen erzielt. Dadurch kann 10...20 % von der ursprünglichen Dateigröße eingespart werden.
Es gibt zahlreiche Online-Minifier für CSS, JS und HTML, von den einfachsten bis zu den mächtigsten Tools. Hier nur noch eine kleine Liste mit kostenlosen CSS-Minifier-Tools:
http://www.cssdrive.com/index.php/main/csscompressor/
https://www.cleancss.com/css-minify/
https://www.askapache.com/online-tools/compress-css/
Auf ähnliche Weise können Sie leicht auch Online-Minifier-Tools für HTML bzw. für Scripts finden.
Das erste Minifizierungsverfahren besteht darin, dass auf den Server minimisierte Dateiversionen von HTML-, Script,- CSS-Dateien hochgeladen werden, indem ihre ursprünglichen lesbaren und auskommentierten Versionen beibehalten werden. Dieses Verfahren ist am besten für die Websites geeignet, wo die Website-Templates jahrelang nicht geändert werden.
Das zweite Verfahren betrifft eine on-the-fly Dateiminifizierung. Das Minifier-Tool liegt auf dem Server oder ist im CMS als Plugin eingebunden. Es minifiziert jedesmal Dateien und cachet sie für eine vorher definierte Dauer.
Für alle gängigen CMS werden sowohl einzelne Plugins und Extensionen zur Minfizierung als auch umfassende kombinierte Tools angeboten, die Cachen von Abfragen, Minifizieren, Cachen und Archivieren von Seiten, Einsatz von CDN und sonstige Features enthalten.
GZIP-Komprimierung
GZIP ist ein Standardtool zur Komprimierung. GZIP komprimiert am besten Textressourcen, oft kann damit ein Kompressionsfaktor von 70-90 % erzielt werden, wenn größere Dateien behandelt werden. Wenn Sie aber versuchen, Dateien zu komprimieren, die bereits mit Alternativalgorithmen komprimiert wurden (z.B. Bilder), wird dies zu keiner Verbesserung führen.
Die Einschaltung der GZIP-Komprimierung ist eines der einfachsten und effizientesten Optimierungsverfahren, das viele vergessen. Die meisten Webserver reduzieren selbstständig die Größe der Inhalte. Sie müssten einfach schauen, ob auf dem Server die Komprimierung für alle Dateitypen aufgeschaltet ist, bei denen der GZIP-Einsatz effizient ist. Ob die GZIP-Komprimierung in Ihrem Fall aktiviert ist, können Sie mit einem Online-Analysator prüfen, wie z.B.:
http://www.whatsmyip.org/http-compression-test/
WICHTIG: Dateien müssten zunächst minifiziert und erst dann komprimiert werden – so kann die minimale Dateigröße gewährleistet werden.
HTTP/2-Protokoll
Der Einsatz des HTTP/2-Protokolls, insbesondere, bei mobilen Geräten, passt bestens dazu, die Performance Ihrer Website zu erhöhen und ihre Rankigns in den Suchmaschinen zu verbessern. Die Einführung dieses Protokolls wird also dringend empfohlen.
Caching
Caching gehört zu einem der Verfahren zur Optimierung von Web-Apps. In jeder Applikation kommen langsame Aktionen (SQL-Abfragen oder Abfragen an externe APIs) vor, deren Ergebnisse eine Zeit lang abgelegt werden können. Dies wird ermöglichen, weniger solche Aktionen vorzunehmen, sodass den meisten Benutzern die vorher abgespeicherten Inhalte angezeigt werden.
Für die meisten CMS werden Plugins und Extensionen angeboten, die Datenbankabfragen cachen. Kennen Sie sich in den Servereinstellungen nicht professionell aus, greifen Sie auf fertige Plugins für CMS.
Einsatz von CDN
CDN ist die Abkürzung für Content Delivery Network, d.h. Netzwerk zur Content-Auslieferung. In den meisten Fällen geht es dabei um zahlreiche Server mit fachspezifischer Software, die die Content-Auslieferung an Endbenutzer beschleunigen. Die Server sind so weltweit platziert, damit die kürzesten Antwortzeiten für Website-Besucher gewährleistet werden.
Die Ladegeschwindigkeit einer Webseite und deren Inhalte hängt aber wesentlich davon ab, wie weit der User vom Server entfernt ist. Das passiert, weil die Verzögerungen bei der Datenübermittlung von der Anzahl der Router abhängen, die auf dem Weg zwischen der Quelle und dem Verbraucher liegen. Die Platzierung der Inhalte zwischen mehreren Servern unter Verwendung von CDN macht die Netzwerkstrecke für die Datenübermittlung kürzer und beschleunigt das Laden der Website aus der Sicht des Benutzers.
Es gibt schon hunderte von CDNs, die weltweit funktionieren. Zu den bekanntesten davon gehören folgende:
MaxCDN - https://www.maxcdn.com/
Cloudflare - https://www.cloudflare.com/cdn/
Google CLoud - https://cloud.google.com/cdn/
Microsoft Azure - https://azure.microsoft.com/de-de/pricing/details/cdn/
Fazit:
Wenn Sie die oben beschriebenen Optimierungsverfahren für Ihre Website anwenden, sehen Sie bald Ihre Website an höheren Positionen in der Suche. Unsere Experten helfen Ihnen gerne dabei, die Ladegeschwindigkeit Ihrer Website zu optimieren.
0 Kommentare